CSS Editor
In UI Rig you can customize the style of your apps with CSS.

Overview
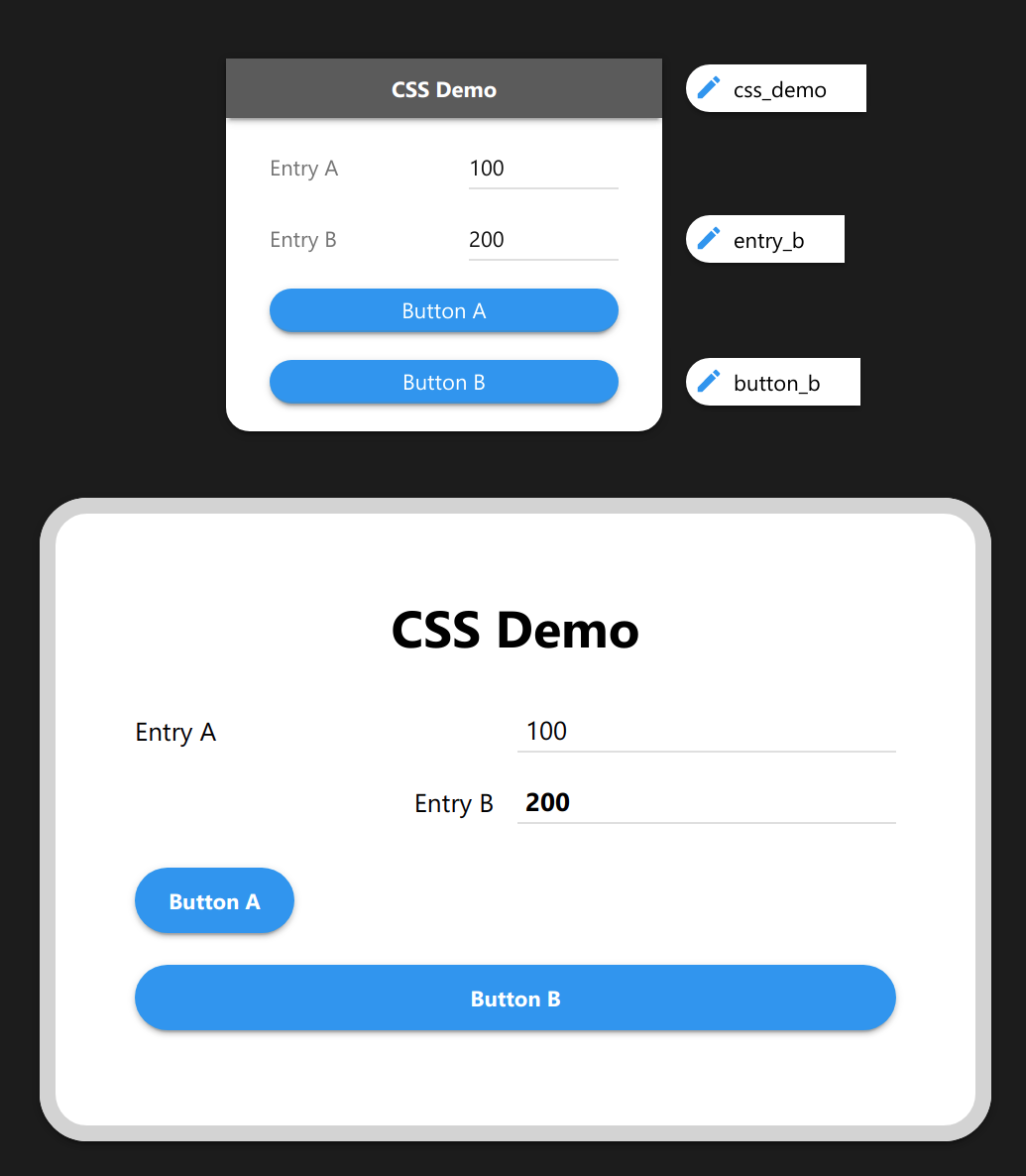
With the Key Editor, tag the Groups and Elements you want to style. That key-name becomes a CSS class that you can target in a stylesheet.

fieldset.css_demo {
border: 8px solid lightgrey;
border-radius: 24px;
}
.css_demo h1 { text-align: center; }
.entry_b label { text-align: right; }
.entry_b input { font-weight: bold; }
.button_b { display: block; }
.button_b button { width: 100%; }
Editing the Stylesheet
Designer → CSS Editor
Option 1. Use the text editor of your choice, and run our open
source CSS
Editor Connector. That program connects your editor to UI Rig, and
live-reloads less, scss, and css stylesheets.
Option 2. Use the integrated editor, which only works with CSS.
Technical Details
Your style rules get applied last. Therefore, they override (in cascade) the default ones.
By the way, don’t use the default classes (the ones starting with an underscore, they’re auto-generated and will change without notice.